TheDeveloperBlog.com
C-Sharp | Java | Python | Swift | GO | WPF | Ruby | Scala | F# | JavaScript | SQL | PHP | Angular | HTML
Android RecyclerView List Example
Android RecyclerView List with examples of Activity and Intent, Fragments, Menu, Service, alarm manager, storage, sqlite, xml, json, multimedia, speech, web service, telephony, animation and graphics
Android RecyclerView List ExampleThe RecyclerView class extends the ViewGroup class and implements ScrollingView interface. It is introduced in Marshmallow. It is an advanced version of the ListView with improved performance and other benefits. RecyclerView is mostly used to design the user interface with the fine-grain control over the lists and grids of android application. In this tutorial, we will create a list of items with ImageView (for the icon) and TextView (for description) using RecyclerView and performs click listener on the item of its list. Android RecyclerView with List Example
Create an Android project, and add the RecyclerView support library com.android.support:recyclerview-v7:23.1.0 or above this version in build.gradle file. In the activity_main.xml file in layout directory, add the RecyclerView widget. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
android:id="@+id/recyclerView"
tools:context="example.TheDeveloperBlog.com.recyclerviewlist.MainActivity">
</android.support.v7.widget.RecyclerView>
Create a dimens.xml file in values directory, and add the following code. dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="ic_clear_margin">56dp</dimen>
</resources>
Create a custom layout list_item.xml file with following code. list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_height="?android:attr/listPreferredItemHeightLarge"
android:background="@drawable/border">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_marginStart="@dimen/activity_horizontal_margin"
android:layout_marginEnd="@dimen/activity_horizontal_margin"
android:contentDescription="Icon" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_toEndOf="@id/imageView"
android:layout_toRightOf="@id/imageView"
android:gravity="center_vertical"
android:textSize="16sp"/>
</RelativeLayout>
Create a border.xml file in the drawable directory which is used to decorate the border of RecyclerView items. border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FFFFFF" />
<stroke
android:width="1dp"
android:color="#CCCCCC" />
</shape>
Create a MyListData.java class with the following code. This class is used as (POJO) class which sets the properties of the items. MyListData.java
package example.TheDeveloperBlog.com.recyclerviewlist;
public class MyListData{
private String description;
private int imgId;
public MyListData(String description, int imgId) {
this.description = description;
this.imgId = imgId;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public int getImgId() {
return imgId;
}
public void setImgId(int imgId) {
this.imgId = imgId;
}
}
Create a MyListAdapter.java class and add the following code. This class extends RecyclerView.Adapter class and override its unimplemented methods. The onCreateViewHolder() methods inflates the list_item.xml. In the onBindViewHolder() method each data items are set to each row. MyListAdapter.javapackage example.TheDeveloperBlog.com.recyclerviewlist; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.RelativeLayout; import android.widget.TextView; import android.widget.Toast; public class MyListAdapter extends RecyclerView.Adapter Finally, in the MainActivity.java class, add the following code. This class creates the array of items for MyListData class and set the adapter class to RecyclerView. MainActivity.java
package example.TheDeveloperBlog.com.recyclerviewlist;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyListData[] myListData = new MyListData[] {
new MyListData("Email", android.R.drawable.ic_dialog_email),
new MyListData("Info", android.R.drawable.ic_dialog_info),
new MyListData("Delete", android.R.drawable.ic_delete),
new MyListData("Dialer", android.R.drawable.ic_dialog_dialer),
new MyListData("Alert", android.R.drawable.ic_dialog_alert),
new MyListData("Map", android.R.drawable.ic_dialog_map),
new MyListData("Email", android.R.drawable.ic_dialog_email),
new MyListData("Info", android.R.drawable.ic_dialog_info),
new MyListData("Delete", android.R.drawable.ic_delete),
new MyListData("Dialer", android.R.drawable.ic_dialog_dialer),
new MyListData("Alert", android.R.drawable.ic_dialog_alert),
new MyListData("Map", android.R.drawable.ic_dialog_map),
};
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
MyListAdapter adapter = new MyListAdapter(myListData);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(adapter);
}
}
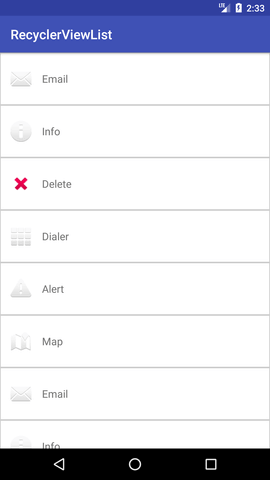
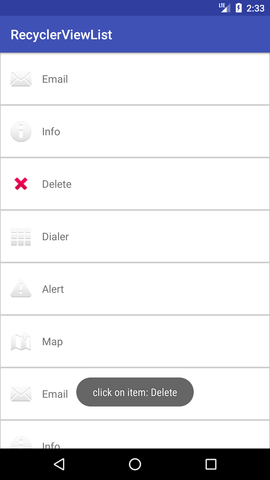
Output:  
Next TopicSwipe Del RecyclerView
|
Related Links:
- Android Emulator
- Android Auto
- Learn Android Tutorial | Android Studio Tutorial
- Android Hide Title Bar Example
- Android Versions
- Android Watch
- Android Custom ListView
- Android RatingBar Example
- Android WebView Example
- Android Preferences Example
- Android Internal Storage Example - TheDeveloperBlog.com
- Android Custom RadioButton
- Android AlertDialog Example
- Android TabLayout
- Android TabLayout with FrameLayout
- Android Volley Library - Registration, Log-in, and Log-out
- Android Spinner Example
- Android Device Manager
- Android Studio
- Android Interview Questions (2021)
- Android EditText with TextWatcher
- Android Activity Lifecycle
- Android File Transfer
- Android Linkify Example
- Android Custom CheckBox
- Android RadioButton
- Android Dynamic RadioButton
- Android External Storage Example - TheDeveloperBlog.com
- Android Screen Orientation Example
- Android SearchView
- Android SearchView on Toolbar
- Android Caller talker example
- Android StartActivityForResult Example
- Android Share App Data
- Android Fragments
- Android Option Menu Example
- Android Context Menu Example
- Android Popup Menu Example
- Android Intent Example
- Android Explicit Intent Example
- Android Bluetooth Tutorial
- Android bluetooth list paired devices example
- Android AutoCompleteTextView Example
- Android ListView Example
- Android AlarmManager
- Android Google Map Search Location using Geocodr
- Android Simple Graphics Example
- Android Animation Example
- Android Wifi Example
- Android Camera Tutorial
- Android Sensor Tutorial
- Android Image Switcher
- Android Image Slider
- Android Custom Toast Example
- Android ToggleButton Example
- Android Checkbox Example | Food Ordering Example
- Android Quiz | Android Online Test
- Android ScrollView Horizontal
- What is android
- Android TextToSpeech Tutorial
- Android TextToSpeech Example
- Android MediaRecorder example
- History of Android
- Android Architecture | Android Software Stack
- Android Core Building Blocks | Fundamental Components
- Android Widgets Tutorial
- Android Button Example
- Android Toast Example
- Adding Android Google Admob
- Adding Android Banner Ads
- Android Service Tutorial
- Android Telephony Manager Tutorial
- Android Call State Example
- Android Call State BroadCastReceiver Example
- Android Seekbar example
- Android DatePicker Example
- Android TimePicker Example
- Android Sqlite Tutorial
- Android SQLite Example with Spinner
- Android XML Parsing using SAX Parser
- Android RSS Feed Reader
- Android Analog Clock and Android Digital Clock Example
- Android ProgressBar Example
- Android ScrollView Vertical
- Android Firebase Authentication - Google Login
- Android Notification
- Android XML Parsing using DOM Parser
- Android XMLPullParser Tutorial
- Android JSON Parsing Tutorial
- Android ViewStub
- Android Network Connectivity Services
- Android Web Service | Android Restful Web Service
- Android Google Map
- Android Google Map displaying Current Location
- Android Messages
- Android Oreo
- Android TV
- Android Screenshot
- Adding Android Interstitial Ads
- Android QR Code / Bar Code Scanner
- Android Intro Slider Example
- Android RecyclerView List Example
- Android Swipe to Delete RecyclerView items with UNDU
- Integrating Google Sign-In in Android App
- Integrating LinkedIn API in Android App
- Integrating Twitter API in Android App

