TheDeveloperBlog.com
C-Sharp | Java | Python | Swift | GO | WPF | Ruby | Scala | F# | JavaScript | SQL | PHP | Angular | HTML
Android WebView Example
Android WebView Example with examples of Activity and Intent, Fragments, Menu, Service, alarm manager, storage, sqlite, xml, json, multimedia, speech, web service, telephony, animation and graphics
Android WebView Example
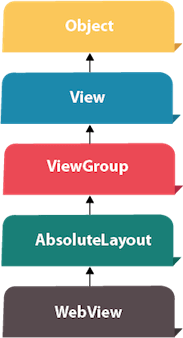
Android WebView is used to display web page in android. The web page can be loaded from same application or URL. It is used to display online content in android activity. Android WebView uses webkit engine to display web page. The android.webkit.WebView is the subclass of AbsoluteLayout class. The loadUrl() and loadData() methods of Android WebView class are used to load and display web page. Android WebView Example
Let's see the simple code to display TheDeveloperBlog.com web page using web view. WebView mywebview = (WebView) findViewById(R.id.webView1);
mywebview.loadUrl("http://www.TheDeveloperBlog.com/");
Let's see the simple code to display HTML web page using web view. In this case, html file must be located inside the asset directory. WebView mywebview = (WebView) findViewById(R.id.webView1);
mywebview.loadUrl("file:///android_asset/myresource.html");
Let's see another code to display HTML code of a string. String data = "<html><body><h1>Hello, TheDeveloperBlog!</h1></body></html>"; mywebview.loadData(data, "text/html", "UTF-8"); Complete Android WebView Example
Let's see a complete example of Android WebView. activity_main.xmlFile: activity_main.xml
To add the web page (.html, .jsp) locally in application, they are required to place in the assets folder. An assets folder is created as: right click on app -> New -> Folder -> Assets Folder ->main or simply create an assets directory inside main directory. Activity classFile: MainActivity.java
package example.TheDeveloperBlog.com.webview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView mywebview = (WebView) findViewById(R.id.webView);
// mywebview.loadUrl("https://www.TheDeveloperBlog.com/");
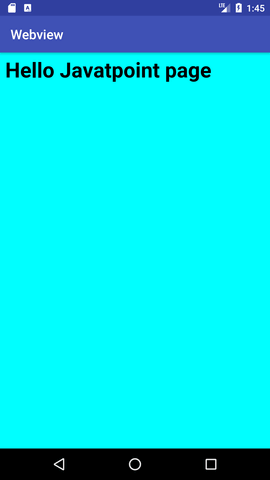
/*String data = "Output: Let's see the output if you load the HTML page. 
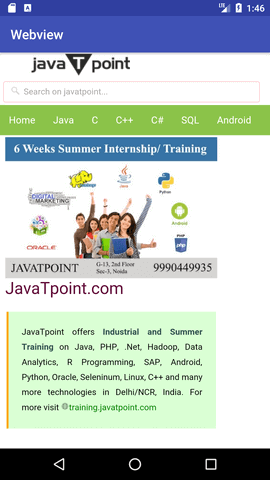
Let's see the output if you load the TheDeveloperBlog.com web page. 
Next TopicAndroid SeekBar Example
|
Related Links:
- Android Emulator
- Android Auto
- Learn Android Tutorial | Android Studio Tutorial
- Android Hide Title Bar Example
- Android Versions
- Android Watch
- Android Custom ListView
- Android RatingBar Example
- Android WebView Example
- Android Preferences Example
- Android Internal Storage Example - TheDeveloperBlog.com
- Android Custom RadioButton
- Android AlertDialog Example
- Android TabLayout
- Android TabLayout with FrameLayout
- Android Volley Library - Registration, Log-in, and Log-out
- Android Spinner Example
- Android Device Manager
- Android Studio
- Android Interview Questions (2021)
- Android EditText with TextWatcher
- Android Activity Lifecycle
- Android File Transfer
- Android Linkify Example
- Android Custom CheckBox
- Android RadioButton
- Android Dynamic RadioButton
- Android External Storage Example - TheDeveloperBlog.com
- Android Screen Orientation Example
- Android SearchView
- Android SearchView on Toolbar
- Android Caller talker example
- Android StartActivityForResult Example
- Android Share App Data
- Android Fragments
- Android Option Menu Example
- Android Context Menu Example
- Android Popup Menu Example
- Android Intent Example
- Android Explicit Intent Example
- Android Bluetooth Tutorial
- Android bluetooth list paired devices example
- Android AutoCompleteTextView Example
- Android ListView Example
- Android AlarmManager
- Android Google Map Search Location using Geocodr
- Android Simple Graphics Example
- Android Animation Example
- Android Wifi Example
- Android Camera Tutorial
- Android Sensor Tutorial
- Android Image Switcher
- Android Image Slider
- Android Custom Toast Example
- Android ToggleButton Example
- Android Checkbox Example | Food Ordering Example
- Android Quiz | Android Online Test
- Android ScrollView Horizontal
- What is android
- Android TextToSpeech Tutorial
- Android TextToSpeech Example
- Android MediaRecorder example
- History of Android
- Android Architecture | Android Software Stack
- Android Core Building Blocks | Fundamental Components
- Android Widgets Tutorial
- Android Button Example
- Android Toast Example
- Adding Android Google Admob
- Adding Android Banner Ads
- Android Service Tutorial
- Android Telephony Manager Tutorial
- Android Call State Example
- Android Call State BroadCastReceiver Example
- Android Seekbar example
- Android DatePicker Example
- Android TimePicker Example
- Android Sqlite Tutorial
- Android SQLite Example with Spinner
- Android XML Parsing using SAX Parser
- Android RSS Feed Reader
- Android Analog Clock and Android Digital Clock Example
- Android ProgressBar Example
- Android ScrollView Vertical
- Android Firebase Authentication - Google Login
- Android Notification
- Android XML Parsing using DOM Parser
- Android XMLPullParser Tutorial
- Android JSON Parsing Tutorial
- Android ViewStub
- Android Network Connectivity Services
- Android Web Service | Android Restful Web Service
- Android Google Map
- Android Google Map displaying Current Location
- Android Messages
- Android Oreo
- Android TV
- Android Screenshot
- Adding Android Interstitial Ads
- Android QR Code / Bar Code Scanner
- Android Intro Slider Example
- Android RecyclerView List Example
- Android Swipe to Delete RecyclerView items with UNDU
- Integrating Google Sign-In in Android App
- Integrating LinkedIn API in Android App
- Integrating Twitter API in Android App

