TheDeveloperBlog.com
C-Sharp | Java | Python | Swift | GO | WPF | Ruby | Scala | F# | JavaScript | SQL | PHP | Angular | HTML
HTML font Tag
HTML font Tag with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, Input Types, block element tag, inline element tag, html tags, phrase tag, head, body, form, lists, symbols etc.
HTML <font> tag (Not Supported in HTML5)HTML <font> tag is used to define the font style for the text contained within it. It defines the font size, color, and face or the text in an HTML document. NOTE: Do not use HTML <font> tag as it is deprecated in HTML5, so you can use CSS properties to change the font size, face, color, etc.Syntax<font size=" " color=" " face=" "> Content....</font> Following are some specifications about the HTML <font> tag
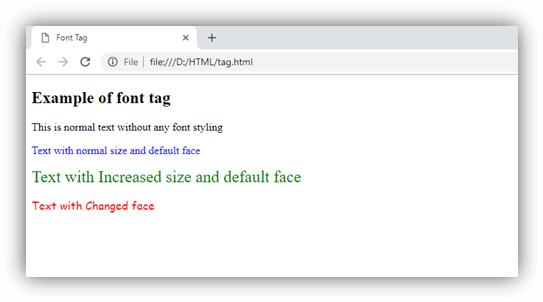
Example 1<!DOCTYPE html> <html> <head> <title>Font Tag</title> </head> <body> <h2>Example of font tag</h2> <p>This is normal text without any font styling</p> <p> <font color="blue">Text with normal size and default face</font> </p> <p> <font size="5" color="green">Text with Increased size and default face</font> </p> <p> <font color="red" face="cursive">Text with Changed face</font> </p> </body> </html> Output: 
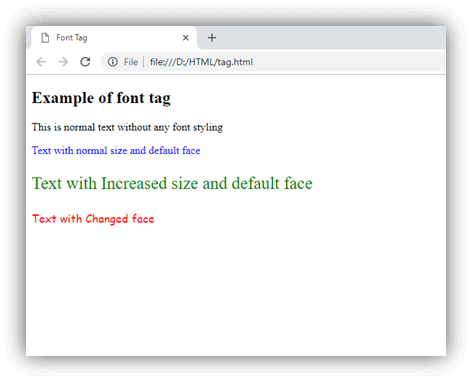
Using CSSThe same effect can be achieved using CSS properties as in below example: <!DOCTYPE html> <html> <head> <title>Font Tag</title> </head> <body> <h2>Change font using CSS</h2> <p>This is normal text without any font styling</p> <p style="color: blue;">Text with normal size and default face</p> <p style="font-size: 25px; color: green;">Text with Increased size and default face </p> <p style="font-family: cursive; color: red;">Text with Changed face</p> </body> </html> Output: 
Attribute
Tag-specific attribute
Supporting Browsers
Next TopicHTML footer Tag
|
Related Links:
- Learn HTML Tutorial
- HTML var Tag
- HTML wbr tag
- HTML label tag
- HTML legend Tag
- HTML link tag
- HTML dir Tag
- HTML script tag
- HTML section tag
- HTML select Tag
- HTML JavaScript
- HTML Comments
- HTML File Path
- HTML Head
- HTML Layout
- HTML tfoot Tag
- HTML th Tag
- HTML thead Tag
- HTML Layout Techniques
- HTML Responsive
- HTML Computercode
- HTML col Tag
- HTML colgroup Tag
- HTML Event Attributes
- HTML 5 Tags
- HTML Heading
- HTML Paragraph
- HTML Phrase Tags
- HTML Anchor
- HTML applet Tag
- HTML area Tag
- HTML map Tag
- Top 44 HTML Interview Questions | HTML5 Interview Questions (2021)
- HTML fieldset Tag
- HTML progress tag
- HTML Quotes
- HTML Entities
- HTML dfn Tag
- HTML Video
- HTML Image
- HTML Table
- HTML Lists
- HTML Ordered List | HTML Numbered List
- HTML Id Attribute
- HTML Iframes
- HTML center Tag
- HTML source tag
- HTML span Tag
- HTML Geolocation
- HTML Web Storage
- HTML Web Workers
- HTML Building Blocks
- HTML Tags
- HTML Attributes
- HTML Description List | HTML Definition List
- HTML Form
- HTML Form Input Types
- HTML Symbols
- HTML Style
- HTML SVG
- HTML tbody Tag
- HTML td Tag
- HTML Charset
- HTML URL Encode
- HTML Global Attributes
- HTML article tag
- HTML aside tag
- HTML Audio
- HTML del Tag
- HTML option Tag
- HTML output tag
- HTML param Tag
- HTML picture Tag
- HTML Server-Sent Event
- 500+ HTML Color Names
- HTML Unordered List | HTML Bulleted List
- HTML bold tag
- HTML base Tag
- HTML cite Tag
- HTML code tag
- HTML data tag
- HTML datalist tag
- HTML details tag
- HTML dialog tag
- HTML em Tag
- HTML embed tag
- HTML figcaption tag
- HTML figure tag
- HTML font Tag
- HTML footer tag
- HTML frame Tag
- HTML frameset Tag
- HTML header tag
- HTML hr tag
- HTML template tag
- HTML Textarea
- HTML html Tag
- HTML i Tag
- HTML input tag
- HTML ins Tag
- HTML Form Attributes
- HTML with CSS
- HTML Classes
- HTML Isindex Tag
- HTML kbd Tag
- HTML main tag
- HTML mark tag
- HTML div tag
- HTML New Elements
- HTML Google Maps
- HTML Drag and Drop
- HTML Canvas
- HTML caption Tag
- HTML menu Tag
- HTML meta Tag
- HTML basefont Tag
- HTML bdi tag
- HTML bdo Tag
- HTML big Tag
- HTML blockquote tag
- HTML meter tag
- HTML Text Editors
- HTML Elements
- HTML Formatting
- HTML abbr Tag
- HTML address Tag
- HTML acronym Tag
- HTML nav tag
- HTML noframes Tag
- HTML noscript tag
- HTML object Tag
- HTML optgroup Tag
- HTML pre tag
- HTML rp tag
- HTML rt tag
- HTML ruby tag
- HTML s Tag
- HTML samp Tag
- HTML small Tag
- HTML strike Tag
- HTML strong Tag
- HTML sub Tag
- HTML summary tag
- HTML body Tag
- HTML br tag
- HTML button tag
- HTML sup Tag
- HTML time tag
- HTML Title
- HTML tr Tag
- HTML track tag
- HTML tt Tag
- HTML u Tag


 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari