TheDeveloperBlog.com
C-Sharp | Java | Python | Swift | GO | WPF | Ruby | Scala | F# | JavaScript | SQL | PHP | Angular | HTML
HTML Web Storage
HTML Web Storage with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, Input Types, block element tag, inline element tag, html tags, phrase tag, head, body, form, lists, symbols etc.
HTML Web StorageThe Web Storage is one of the great features of HTML5. With the Web Storage feature, web applications can locally store data within the browser on the client side. It stores data in the form of key/value pair on the browser. Web Storage sometimes also known as DOM storage. Storing data with the help of web storage is similar to cookies, but it is better and faster than cookies storage. In compared to cookies Web Storage has Following Advantages:
Types of Web Storage
There are two types of web storage with different scope and lifetime.
Note: For both storage type, web storage data will not be available for different browsers, and Storage size may vary from browser to browser.Browser support for Web Storage
Before learning for web Storage we must check whether our browser is supporting the web Storage or not. So you can check by executing the following code:
<!DOCTYPE html>
<html>
<body>
<div id="result"></div>
<script>
if(typeof(Storage)!=="undefined") {
document.getElementById("result").innerHTML = "Hey, Your browser supports the Web Storage.";
}
else{
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Storage";
}
</script>
</body>
</html>
The localStorage Object
The localStorage object stores data locally within the browser. The data stored by localStroage object does not have any expiration date. Hence the stored data will not be deleted if the browser is closed or reopened. Each piece of data is stored in simple key-value pairs. The key/values are always stored as String, and can be accessed with localStorage.getItem() and localStorage.setItem() methods. Example:
<!DOCTYPE html>
<html>
<head>
<title>Web Storage API</title>
<style>
body{
color: green;
text-align: center;
font-size: 30px;
margin-top: 30px;
font-style: italic;
}
</style>
</head>
<body>
<script>
if(typeof(Storage)!=="undefined") {
localStorage.setItem("name","Harshita");
localStorage.setItem("Country", "India");
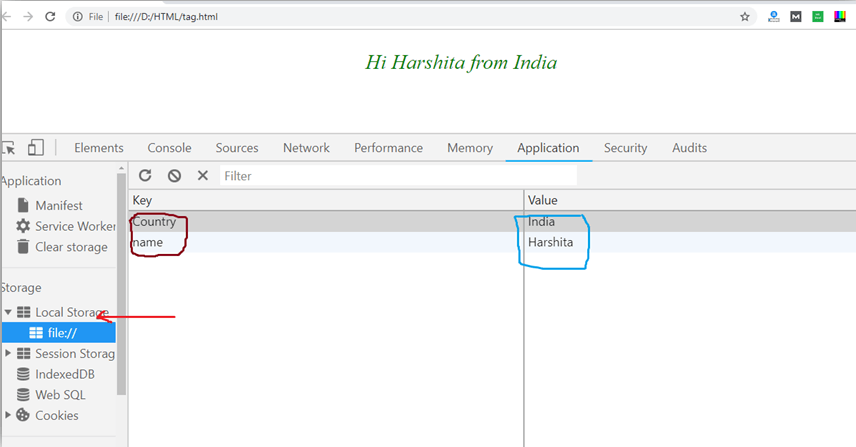
document.write("Hi"+" "+localStorage.name+" "+"from" +" "+ localStorage.Country);
}
else{
alert("Sorry! your browser is not supporting the browser")
}
</script>
</body>
</html>
Example Explanation:
Note: You can check the local storage items in the form of key/value pair by inspecting elements on the web page and then go to the Application option where you will find the local storage and Session storage and can check stored items in the list.You can check the following screenshot with key/value pairs. 
Example 2:
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: pink;
height: 50px;
}
</style>
</head>
<body>
<h2>Example of counter Using Local Storage</h2>
<button onclick="counter();">click me</button>
<div id="output">See the result here :</div>
<script type="text/javascript">
function counter() {
if(localStorage.hits){
localStorage.hits=Number(localStorage.hits)+1;
}
else{
localStorage.hits=1;
}
document.getElementById('output').innerHTML= "You have clicked counter button for"+ " "+ localStorage.hits +" "+"times";
}
</script>
<p>click the counter button to see the total counts. </p>
<p>If you will close the browser still it will not reset. </p>
</body>
</html>
Example Explanation:In the above example, we have shown a counter which will increase as you will click on the counter button. We have used localStorage.hits to set a counter Note: It will show the total number of count even if you close the browser.The sessionStorage Object:The sessionStorage object is same as the localStorage object, but the difference is that it stores data only for one session. If you close the browser, then data will be lost or deleted.
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: pink;
height: 50px;
}
</style>
</head>
<body>
<h2>Example of counter Using Session Storage</h2>
<button onclick="counter();">click me</button>
<div id="output">See the result here:</div>
<script type="text/javascript">
function counter() {
if(sessionStorage.hits){
sessionStorage.hits=Number(sessionStorage.hits)+1;
}
else{
sessionStorage.hits=1;
}
document.getElementById('output').innerHTML= "You have clicked counter button for"+ " "+ sessionStorage.hits +" "+"times";
}
</script>
<p>Click the counter button to see the total counts. </p>
<p>Now, if you close the browser then it will reset to initial value. </p>
</body>
</html>
Example Explanation:The above example is working same as local storage counter example, but the difference is we have used sessionStorage.hits for session storage. Here the counter will reset if you close the browser and it will start from the initial value. Tips: You can make these examples more attractive and useful by using jQuery with JavaScript.Remove Web Storage:As we have seen the session storage data will automatically be deleted, when you close the browser but the data saved by local storage will remain in the browser even if you close it. Hence to delete the local storage data, you need to call two methods:
Example
<!DOCTYPE html>
<html>
<head>
<title>Web Storage API</title>
<style>
body{
color: green;
text-align: center;
font-size: 30px;
margin-top: 30px;
font-style: italic;
}
</style>
</head>
<body>
<button onclick="remove();">Remove item</button>
<div id="output"></div>
<script>
if(typeof(Storage)!=="undefined") {
localStorage.setItem("name","Harshita");
localStorage.setItem("Country", "India");
document.getElementById('output').innerHTML= "Hii, my name is"+ " "+ localStorage.name +" "+"and i belongs to"+" "+localStorage.Country;
}
else{
alert("Sorry! your browser is not supporting the browser")
}
function remove() {
localStorage.removeItem("name");
document.getElementById('output').innerHTML= "Hii, my name is"+ " "+ localStorage.name +" "+"and i belongs to"+" "+localStorage.Country;
}
</script>
</body>
</html>
Example Explanation:In the above example we have used localStorage.removeItem("name"); Which will delete the value for the key "name". You can remove id for a particular key, or you can also remove all data using localStorage.clear() method. Browser Support:
Next TopicHTML Web Workers
|
Related Links:
- Learn HTML Tutorial
- HTML var Tag
- HTML wbr tag
- HTML label tag
- HTML legend Tag
- HTML link tag
- HTML dir Tag
- HTML script tag
- HTML section tag
- HTML select Tag
- HTML JavaScript
- HTML Comments
- HTML File Path
- HTML Head
- HTML Layout
- HTML tfoot Tag
- HTML th Tag
- HTML thead Tag
- HTML Layout Techniques
- HTML Responsive
- HTML Computercode
- HTML col Tag
- HTML colgroup Tag
- HTML Event Attributes
- HTML 5 Tags
- HTML Heading
- HTML Paragraph
- HTML Phrase Tags
- HTML Anchor
- HTML applet Tag
- HTML area Tag
- HTML map Tag
- Top 44 HTML Interview Questions | HTML5 Interview Questions (2021)
- HTML fieldset Tag
- HTML progress tag
- HTML Quotes
- HTML Entities
- HTML dfn Tag
- HTML Video
- HTML Image
- HTML Table
- HTML Lists
- HTML Ordered List | HTML Numbered List
- HTML Id Attribute
- HTML Iframes
- HTML center Tag
- HTML source tag
- HTML span Tag
- HTML Geolocation
- HTML Web Storage
- HTML Web Workers
- HTML Building Blocks
- HTML Tags
- HTML Attributes
- HTML Description List | HTML Definition List
- HTML Form
- HTML Form Input Types
- HTML Symbols
- HTML Style
- HTML SVG
- HTML tbody Tag
- HTML td Tag
- HTML Charset
- HTML URL Encode
- HTML Global Attributes
- HTML article tag
- HTML aside tag
- HTML Audio
- HTML del Tag
- HTML option Tag
- HTML output tag
- HTML param Tag
- HTML picture Tag
- HTML Server-Sent Event
- 500+ HTML Color Names
- HTML Unordered List | HTML Bulleted List
- HTML bold tag
- HTML base Tag
- HTML cite Tag
- HTML code tag
- HTML data tag
- HTML datalist tag
- HTML details tag
- HTML dialog tag
- HTML em Tag
- HTML embed tag
- HTML figcaption tag
- HTML figure tag
- HTML font Tag
- HTML footer tag
- HTML frame Tag
- HTML frameset Tag
- HTML header tag
- HTML hr tag
- HTML template tag
- HTML Textarea
- HTML html Tag
- HTML i Tag
- HTML input tag
- HTML ins Tag
- HTML Form Attributes
- HTML with CSS
- HTML Classes
- HTML Isindex Tag
- HTML kbd Tag
- HTML main tag
- HTML mark tag
- HTML div tag
- HTML New Elements
- HTML Google Maps
- HTML Drag and Drop
- HTML Canvas
- HTML caption Tag
- HTML menu Tag
- HTML meta Tag
- HTML basefont Tag
- HTML bdi tag
- HTML bdo Tag
- HTML big Tag
- HTML blockquote tag
- HTML meter tag
- HTML Text Editors
- HTML Elements
- HTML Formatting
- HTML abbr Tag
- HTML address Tag
- HTML acronym Tag
- HTML nav tag
- HTML noframes Tag
- HTML noscript tag
- HTML object Tag
- HTML optgroup Tag
- HTML pre tag
- HTML rp tag
- HTML rt tag
- HTML ruby tag
- HTML s Tag
- HTML samp Tag
- HTML small Tag
- HTML strike Tag
- HTML strong Tag
- HTML sub Tag
- HTML summary tag
- HTML body Tag
- HTML br tag
- HTML button tag
- HTML sup Tag
- HTML time tag
- HTML Title
- HTML tr Tag
- HTML track tag
- HTML tt Tag
- HTML u Tag



 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari