TheDeveloperBlog.com
C-Sharp | Java | Python | Swift | GO | WPF | Ruby | Scala | F# | JavaScript | SQL | PHP | Angular | HTML
HTML Id Attribute
HTML Id Attribute or HTML 5 Tutorial for beginners and professionals with tags, elements, tables, forms, anchor, image, heading, marquee, textarea, div, audio, video, header, footer etc.
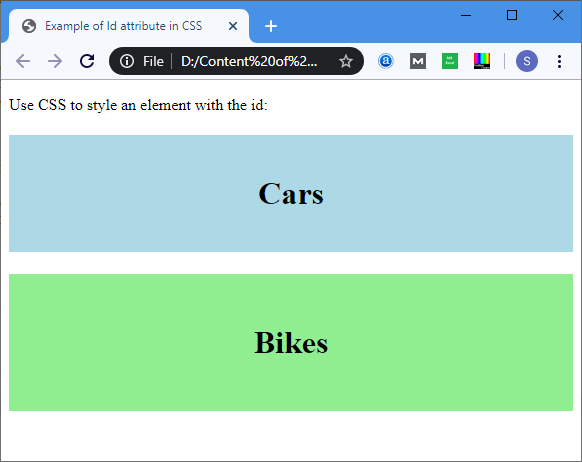
HTML Id AttributeThe id attribute is used to specify the unique ID for an element of the HTML document. It allocates the unique identifier which is used by the CSS and the JavaScript for performing certain tasks. Note: In the Cascading Style sheet (CSS), we can easily select an element with the specific id by using the # symbol followed by id.Note: JavaScript can access an element with the given ID by using the getElementById() method.Syntax<tag id="value"> Example 1: The following example describes how to use the id attribute in CSS document:
<!DOCTYPE html>
<html>
<head>
<title>
Example of Id attribute in CSS
</title>
<style>
#Cars {
padding: 40px;
background-color: lightblue;
color: black;
text-align: center;
}
#Bikes
{
padding: 50px;
background-color: lightGreen;
text-align: center;
}
</style>
</head>
<body>
<p> Use CSS to style an element with the id: </p>
<h1 id="Cars"> Cars </h1>
<h1 id="Bikes"> Bikes </h1>
</body>
</html>
Output: 
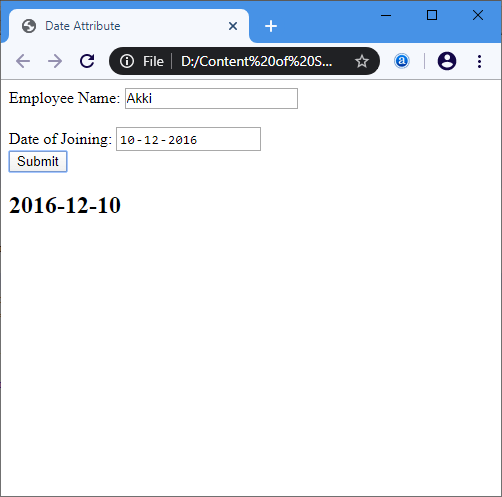
Example 2: The following example describes how to use the ID attribute in JavaScript.
<!DOCTYPE html>
<html>
<head>
<title> Date Attribute </title>
<script>
function viewdate() {
var x = document.getElementById("dob").value;
document.getElementById("demo").innerHTML = x;
</script>
</head>
<body>
Employee Name: <input type="text" placeholder="Your Good name"/>
<br>
<br>
Date of Joining:
<input type="date" id="dob">
<br>
<button onclick="viewdate()"> Submit
</button>
<br>
<h2 id="demo"> </h2>
</body>
</html>
Output: 
Browser Support
Next TopicHTML List Box
|
Related Links:
- Learn HTML Tutorial
- HTML var Tag
- HTML wbr tag
- HTML label tag
- HTML legend Tag
- HTML link tag
- HTML dir Tag
- HTML script tag
- HTML section tag
- HTML select Tag
- HTML JavaScript
- HTML Comments
- HTML File Path
- HTML Head
- HTML Layout
- HTML tfoot Tag
- HTML th Tag
- HTML thead Tag
- HTML Layout Techniques
- HTML Responsive
- HTML Computercode
- HTML col Tag
- HTML colgroup Tag
- HTML Event Attributes
- HTML 5 Tags
- HTML Heading
- HTML Paragraph
- HTML Phrase Tags
- HTML Anchor
- HTML applet Tag
- HTML area Tag
- HTML map Tag
- Top 44 HTML Interview Questions | HTML5 Interview Questions (2021)
- HTML fieldset Tag
- HTML progress tag
- HTML Quotes
- HTML Entities
- HTML dfn Tag
- HTML Video
- HTML Image
- HTML Table
- HTML Lists
- HTML Ordered List | HTML Numbered List
- HTML Id Attribute
- HTML Iframes
- HTML center Tag
- HTML source tag
- HTML span Tag
- HTML Geolocation
- HTML Web Storage
- HTML Web Workers
- HTML Building Blocks
- HTML Tags
- HTML Attributes
- HTML Description List | HTML Definition List
- HTML Form
- HTML Form Input Types
- HTML Symbols
- HTML Style
- HTML SVG
- HTML tbody Tag
- HTML td Tag
- HTML Charset
- HTML URL Encode
- HTML Global Attributes
- HTML article tag
- HTML aside tag
- HTML Audio
- HTML del Tag
- HTML option Tag
- HTML output tag
- HTML param Tag
- HTML picture Tag
- HTML Server-Sent Event
- 500+ HTML Color Names
- HTML Unordered List | HTML Bulleted List
- HTML bold tag
- HTML base Tag
- HTML cite Tag
- HTML code tag
- HTML data tag
- HTML datalist tag
- HTML details tag
- HTML dialog tag
- HTML em Tag
- HTML embed tag
- HTML figcaption tag
- HTML figure tag
- HTML font Tag
- HTML footer tag
- HTML frame Tag
- HTML frameset Tag
- HTML header tag
- HTML hr tag
- HTML template tag
- HTML Textarea
- HTML html Tag
- HTML i Tag
- HTML input tag
- HTML ins Tag
- HTML Form Attributes
- HTML with CSS
- HTML Classes
- HTML Isindex Tag
- HTML kbd Tag
- HTML main tag
- HTML mark tag
- HTML div tag
- HTML New Elements
- HTML Google Maps
- HTML Drag and Drop
- HTML Canvas
- HTML caption Tag
- HTML menu Tag
- HTML meta Tag
- HTML basefont Tag
- HTML bdi tag
- HTML bdo Tag
- HTML big Tag
- HTML blockquote tag
- HTML meter tag
- HTML Text Editors
- HTML Elements
- HTML Formatting
- HTML abbr Tag
- HTML address Tag
- HTML acronym Tag
- HTML nav tag
- HTML noframes Tag
- HTML noscript tag
- HTML object Tag
- HTML optgroup Tag
- HTML pre tag
- HTML rp tag
- HTML rt tag
- HTML ruby tag
- HTML s Tag
- HTML samp Tag
- HTML small Tag
- HTML strike Tag
- HTML strong Tag
- HTML sub Tag
- HTML summary tag
- HTML body Tag
- HTML br tag
- HTML button tag
- HTML sup Tag
- HTML time tag
- HTML Title
- HTML tr Tag
- HTML track tag
- HTML tt Tag
- HTML u Tag


 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari