TheDeveloperBlog.com
C-Sharp | Java | Python | Swift | GO | WPF | Ruby | Scala | F# | JavaScript | SQL | PHP | Angular | HTML
HTML select Tag
HTML select Tag with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, Input Types, block element tag, inline element tag, html tags, phrase tag, head, body, form, lists, symbols etc.
HTML <select> tagHTML <select> tag is used to create a drop down list with multiple options. The <option> element is nested within <select> tag for defining options in a list. The <optgroup> element can be used for grouping related options in a list. If you want to send data to server then use <select> tag within <form> element. Syntax
<select>
<option></option>
</select>
Following are some specifications about the HTML <select> tag
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML select Tag</title>
<style>
.img{
background-image: url("india.jpg");
background-size: cover;
background-position: center;
height: 100%;
width: 100%;
background-repeat: no-repeat;
position: fixed;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="img">
<h2>Example of select tag</h2>
<form>
<label>Choose your Favorite city in India</label>
<select>
<option>New Delhi</option>
<option>Indore</option>
<option>Jaipur</option>
<option>Jodhpur</option>
<option>Chandigarh</option>
<option>Mumbai</option>
<option>Bengaluru</option>
<option>Lucknow</option>
<option>Amritsar</option>
</select>
</form>
</div>
</body>
</html>
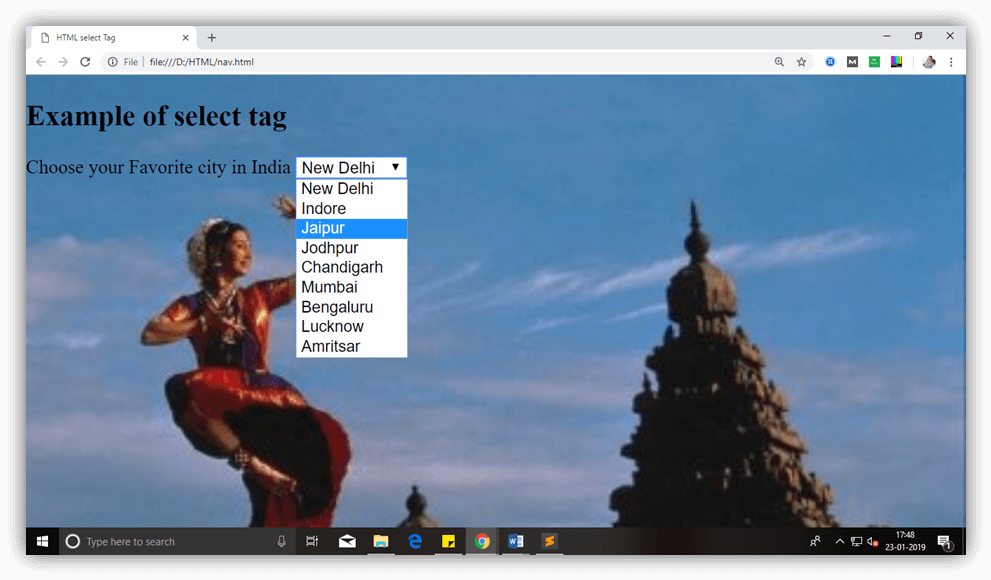
Output: 
Attribute:
Tag-specific attributes:
Global attribute:The <select> tag supports the global attributes in HTML. Event attribute:The <select> tag supports the event attributes in HTML. Supporting Browsers
Next TopicHTML small Tag
|
Related Links:
- Learn HTML Tutorial
- HTML var Tag
- HTML wbr tag
- HTML label tag
- HTML legend Tag
- HTML link tag
- HTML dir Tag
- HTML script tag
- HTML section tag
- HTML select Tag
- HTML JavaScript
- HTML Comments
- HTML File Path
- HTML Head
- HTML Layout
- HTML tfoot Tag
- HTML th Tag
- HTML thead Tag
- HTML Layout Techniques
- HTML Responsive
- HTML Computercode
- HTML col Tag
- HTML colgroup Tag
- HTML Event Attributes
- HTML 5 Tags
- HTML Heading
- HTML Paragraph
- HTML Phrase Tags
- HTML Anchor
- HTML applet Tag
- HTML area Tag
- HTML map Tag
- Top 44 HTML Interview Questions | HTML5 Interview Questions (2021)
- HTML fieldset Tag
- HTML progress tag
- HTML Quotes
- HTML Entities
- HTML dfn Tag
- HTML Video
- HTML Image
- HTML Table
- HTML Lists
- HTML Ordered List | HTML Numbered List
- HTML Id Attribute
- HTML Iframes
- HTML center Tag
- HTML source tag
- HTML span Tag
- HTML Geolocation
- HTML Web Storage
- HTML Web Workers
- HTML Building Blocks
- HTML Tags
- HTML Attributes
- HTML Description List | HTML Definition List
- HTML Form
- HTML Form Input Types
- HTML Symbols
- HTML Style
- HTML SVG
- HTML tbody Tag
- HTML td Tag
- HTML Charset
- HTML URL Encode
- HTML Global Attributes
- HTML article tag
- HTML aside tag
- HTML Audio
- HTML del Tag
- HTML option Tag
- HTML output tag
- HTML param Tag
- HTML picture Tag
- HTML Server-Sent Event
- 500+ HTML Color Names
- HTML Unordered List | HTML Bulleted List
- HTML bold tag
- HTML base Tag
- HTML cite Tag
- HTML code tag
- HTML data tag
- HTML datalist tag
- HTML details tag
- HTML dialog tag
- HTML em Tag
- HTML embed tag
- HTML figcaption tag
- HTML figure tag
- HTML font Tag
- HTML footer tag
- HTML frame Tag
- HTML frameset Tag
- HTML header tag
- HTML hr tag
- HTML template tag
- HTML Textarea
- HTML html Tag
- HTML i Tag
- HTML input tag
- HTML ins Tag
- HTML Form Attributes
- HTML with CSS
- HTML Classes
- HTML Isindex Tag
- HTML kbd Tag
- HTML main tag
- HTML mark tag
- HTML div tag
- HTML New Elements
- HTML Google Maps
- HTML Drag and Drop
- HTML Canvas
- HTML caption Tag
- HTML menu Tag
- HTML meta Tag
- HTML basefont Tag
- HTML bdi tag
- HTML bdo Tag
- HTML big Tag
- HTML blockquote tag
- HTML meter tag
- HTML Text Editors
- HTML Elements
- HTML Formatting
- HTML abbr Tag
- HTML address Tag
- HTML acronym Tag
- HTML nav tag
- HTML noframes Tag
- HTML noscript tag
- HTML object Tag
- HTML optgroup Tag
- HTML pre tag
- HTML rp tag
- HTML rt tag
- HTML ruby tag
- HTML s Tag
- HTML samp Tag
- HTML small Tag
- HTML strike Tag
- HTML strong Tag
- HTML sub Tag
- HTML summary tag
- HTML body Tag
- HTML br tag
- HTML button tag
- HTML sup Tag
- HTML time tag
- HTML Title
- HTML tr Tag
- HTML track tag
- HTML tt Tag
- HTML u Tag


 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari