TheDeveloperBlog.com
C-Sharp | Java | Python | Swift | GO | WPF | Ruby | Scala | F# | JavaScript | SQL | PHP | Angular | HTML
HTML Iframes
HTML Iframes or HTML 5 Tutorial for beginners and professionals with tags, elements, tables, forms, anchor, image, heading, marquee, textarea, div, audio, video, header, footer etc.
HTML iframesHTML Iframe is used to display a nested webpage (a webpage within a webpage). The HTML <iframe> tag defines an inline frame, hence it is also called as an Inline frame. An HTML iframe embeds another document within the current HTML document in the rectangular region. The webpage content and iframe contents can interact with each other using JavaScript. Iframe SyntaxAn HTML iframe is defined with the <iframe> tag: <iframe src="URL"></iframe> Here, "src" attribute specifies the web address (URL) of the inline frame page. Set Width and Height of iframe
You can set the width and height of iframe by using "width" and "height" attributes. By default, the attributes values are specified in pixels but you can also set them in percent. i.e. 50%, 60% etc. Example: (Pixels)<!DOCTYPE html> <html> <body> <h2>HTML Iframes example</h2> <p>Use the height and width attributes to specify the size of the iframe:</p> <iframe src="https://www.TheDeveloperBlog.com/" height="300" width="400"></iframe> </body> </html> Example: (Percentage)<!DOCTYPE html> <html> <body> <h2>HTML Iframes</h2> <p>You can use the height and width attributes to specify the size of the iframe:</p> <iframe src="https://www.TheDeveloperBlog.com/" height="50%" width="70%"></iframe> </body> </html> You can also use CSS to set the height and width of the iframe. Example:<!DOCTYPE html> <html> <body> <h2>HTML Iframes</h2> <p>Use the CSS height and width properties to specify the size of the iframe:</p> <iframe src="https://www.TheDeveloperBlog.com/" style="height:300px;width:400px"></iframe> </body> </html> Remove the border of iframe
By default, an iframe contains a border around it. You can remove the border by using <style> attribute and CSS border property. Example:<!DOCTYPE html> <html> <body> <h2>Remove the Iframe Border</h2> <p>This iframe example doesn't have any border</p> <iframe src="https://www.TheDeveloperBlog.com/" style="border:none;"></iframe> </body> </html> You can also change the size, color, style of the iframe's border. Example:<!DOCTYPE html> <html> <body> <h2>Custom Iframe Border</h2> <iframe src="https://www.TheDeveloperBlog.com/" style="border:2px solid tomato;"></iframe> </body> </html> Iframe Target for a link
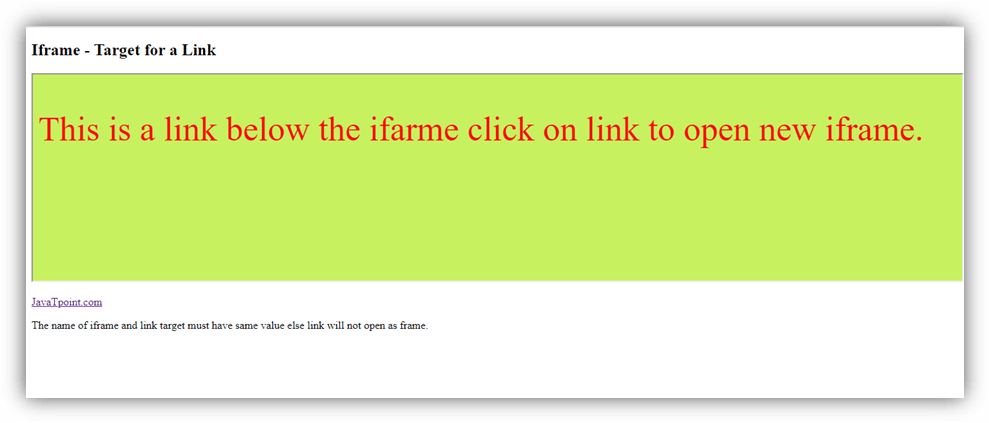
You can set a target frame for a link by using iframe. Your specified target attribute of the link must refer to the name attribute of the iframe. Example:<!DOCTYPE html> <html> <body> <h2>Iframe - Target for a Link</h2> <iframe height="300px" width="100%" src="new.html" name="iframe_a"></iframe> <p><a href="https://www.TheDeveloperBlog.com" target="iframe_a">JavaTpoint.com</a></p> <p>The name of iframe and link target must have same value else link will not open as a frame. </p> </body> </html> Output 
new.hmtl output code: <!DOCTYPE html>
<html>
<head>
<style>
p{ font-size: 50px;
color: red;}
</style>
</head>
<body style="background-color: #c7f15e;">
<p>This is a link below the ifarme click on link to open new iframe. </p>
</body>
</html>
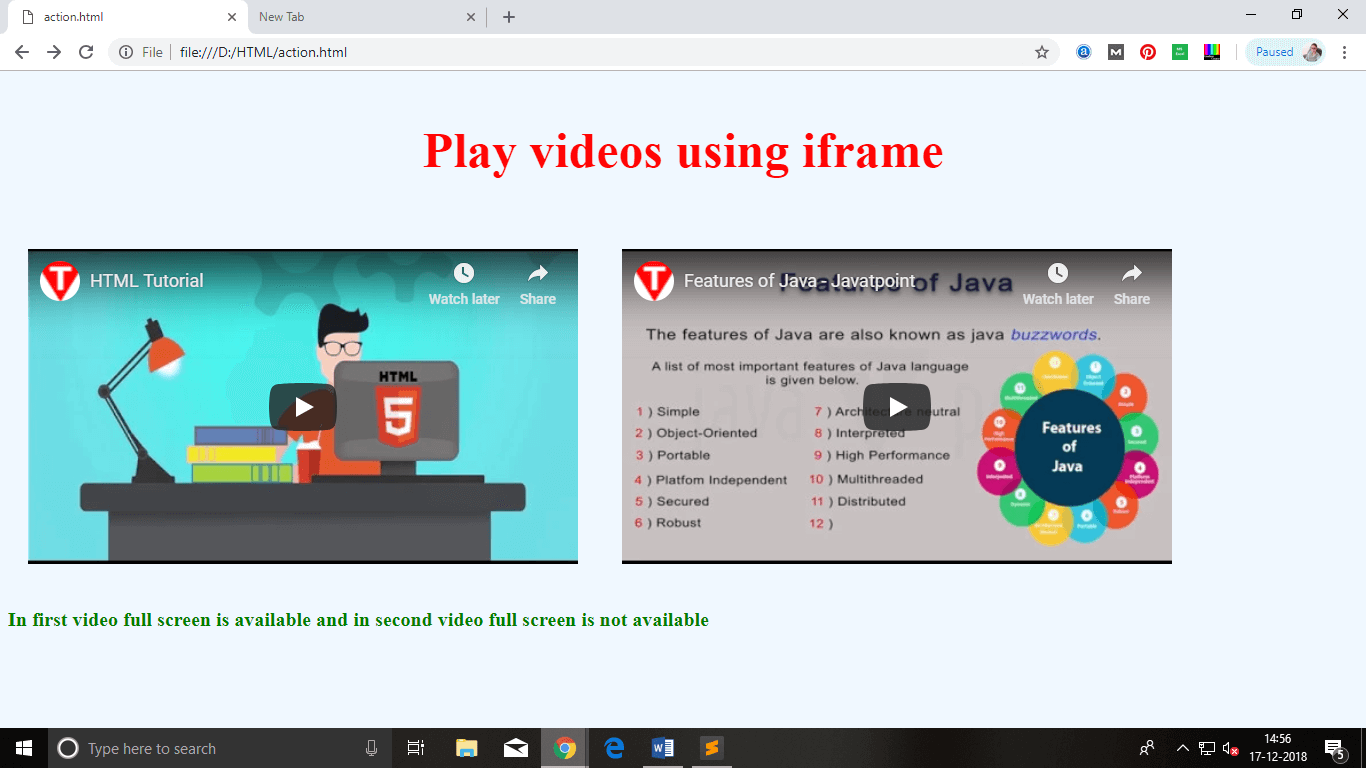
Embed YouTube video using iframeYou can also add a YouTube video on your webpage using the <iframe> tag. The attached video will be played at your webpage and you can also set height, width, autoplay, and many more properties for the video. Following are some steps to add YouTube video on your webpage:
Example:
<iframe width="550" height="315" src="https://www.youtube.com/embed/JHq3pL4cdy4" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen style="padding:20px;"></iframe>
<iframe width="550" height="315" src="https://www.youtube.com/embed/O5hShUO6wxs" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" style="padding:20px;">></iframe>
Output: 
Attributes of <iframe>
Next TopicHTML JavaScript
|
Related Links:
- Learn HTML Tutorial
- HTML var Tag
- HTML wbr tag
- HTML label tag
- HTML legend Tag
- HTML link tag
- HTML dir Tag
- HTML script tag
- HTML section tag
- HTML select Tag
- HTML JavaScript
- HTML Comments
- HTML File Path
- HTML Head
- HTML Layout
- HTML tfoot Tag
- HTML th Tag
- HTML thead Tag
- HTML Layout Techniques
- HTML Responsive
- HTML Computercode
- HTML col Tag
- HTML colgroup Tag
- HTML Event Attributes
- HTML 5 Tags
- HTML Heading
- HTML Paragraph
- HTML Phrase Tags
- HTML Anchor
- HTML applet Tag
- HTML area Tag
- HTML map Tag
- Top 44 HTML Interview Questions | HTML5 Interview Questions (2021)
- HTML fieldset Tag
- HTML progress tag
- HTML Quotes
- HTML Entities
- HTML dfn Tag
- HTML Video
- HTML Image
- HTML Table
- HTML Lists
- HTML Ordered List | HTML Numbered List
- HTML Id Attribute
- HTML Iframes
- HTML center Tag
- HTML source tag
- HTML span Tag
- HTML Geolocation
- HTML Web Storage
- HTML Web Workers
- HTML Building Blocks
- HTML Tags
- HTML Attributes
- HTML Description List | HTML Definition List
- HTML Form
- HTML Form Input Types
- HTML Symbols
- HTML Style
- HTML SVG
- HTML tbody Tag
- HTML td Tag
- HTML Charset
- HTML URL Encode
- HTML Global Attributes
- HTML article tag
- HTML aside tag
- HTML Audio
- HTML del Tag
- HTML option Tag
- HTML output tag
- HTML param Tag
- HTML picture Tag
- HTML Server-Sent Event
- 500+ HTML Color Names
- HTML Unordered List | HTML Bulleted List
- HTML bold tag
- HTML base Tag
- HTML cite Tag
- HTML code tag
- HTML data tag
- HTML datalist tag
- HTML details tag
- HTML dialog tag
- HTML em Tag
- HTML embed tag
- HTML figcaption tag
- HTML figure tag
- HTML font Tag
- HTML footer tag
- HTML frame Tag
- HTML frameset Tag
- HTML header tag
- HTML hr tag
- HTML template tag
- HTML Textarea
- HTML html Tag
- HTML i Tag
- HTML input tag
- HTML ins Tag
- HTML Form Attributes
- HTML with CSS
- HTML Classes
- HTML Isindex Tag
- HTML kbd Tag
- HTML main tag
- HTML mark tag
- HTML div tag
- HTML New Elements
- HTML Google Maps
- HTML Drag and Drop
- HTML Canvas
- HTML caption Tag
- HTML menu Tag
- HTML meta Tag
- HTML basefont Tag
- HTML bdi tag
- HTML bdo Tag
- HTML big Tag
- HTML blockquote tag
- HTML meter tag
- HTML Text Editors
- HTML Elements
- HTML Formatting
- HTML abbr Tag
- HTML address Tag
- HTML acronym Tag
- HTML nav tag
- HTML noframes Tag
- HTML noscript tag
- HTML object Tag
- HTML optgroup Tag
- HTML pre tag
- HTML rp tag
- HTML rt tag
- HTML ruby tag
- HTML s Tag
- HTML samp Tag
- HTML small Tag
- HTML strike Tag
- HTML strong Tag
- HTML sub Tag
- HTML summary tag
- HTML body Tag
- HTML br tag
- HTML button tag
- HTML sup Tag
- HTML time tag
- HTML Title
- HTML tr Tag
- HTML track tag
- HTML tt Tag
- HTML u Tag