TheDeveloperBlog.com
C-Sharp | Java | Python | Swift | GO | WPF | Ruby | Scala | F# | JavaScript | SQL | PHP | Angular | HTML
HTML Lists
HTML lists with examples, html ordered list, html unordered list, html description list, forms, input, text, anchor, image, heading, marquee, textarea, paragraph, title, quotes, code etc.
HTML ListsHTML Lists are used to specify lists of information. All lists may contain one or more list elements. There are three different types of HTML lists:
Note: We can create a list inside another list, which will be termed as nested List.HTML Ordered List or Numbered List
In the ordered HTML lists, all the list items are marked with numbers by default. It is known as numbered list also. The ordered list starts with <ol> tag and the list items start with <li> tag. <ol> <li>Aries</li> <li>Bingo</li> <li>Leo</li> <li>Oracle</li> </ol> Output:
Click here for full details of HTML ordered list. HTML Ordered List HTML Unordered List or Bulleted List
In HTML Unordered list, all the list items are marked with bullets. It is also known as bulleted list also. The Unordered list starts with <ul> tag and list items start with the <li> tag. <ul> <li>Aries</li> <li>Bingo</li> <li>Leo</li> <li>Oracle</li> </ul> Output:
Click here for full details of HTML unordered list. HTML Unordered List HTML Description List or Definition List
HTML Description list is also a list style which is supported by HTML and XHTML. It is also known as definition list where entries are listed like a dictionary or encyclopedia.
The definition list is very appropriate when you want to present glossary, list of terms or other name-value list. The HTML definition list contains following three tags:
<dl> <dt>Aries</dt> <dd>-One of the 12 horoscope sign.</dd> <dt>Bingo</dt> <dd>-One of my evening snacks</dd> <dt>Leo</dt> <dd>-It is also an one of the 12 horoscope sign.</dd> <dt>Oracle</dt> <dd>-It is a multinational technology corporation.</dd> </dl> Output:
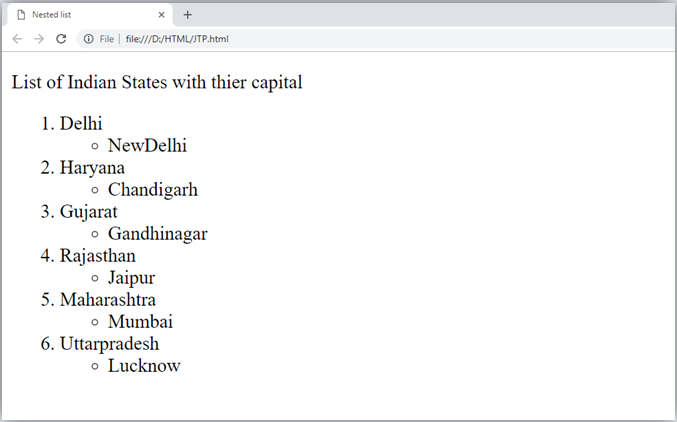
Click here for full details of HTML description list. HTML Description List HTML Nested ListA list within another list is termed as nested list. If you want a bullet list inside a numbered list then such type of list will called as nested list. Code: <!DOCTYPE html> <html> <head> <title>Nested list</title> </head> <body> <p>List of Indian States with thier capital</p> <ol> <li>Delhi <ul> <li>NewDelhi</li> </ul> </li> <li>Haryana <ul> <li>Chandigarh</li> </ul> </li> <li>Gujarat <ul> <li>Gandhinagar</li> </ul> </li> <li>Rajasthan <ul> <li>Jaipur</li> </ul> </li> <li>Maharashtra <ul> <li>Mumbai</li> </ul> </li> <li>Uttarpradesh <ul> <li>Lucknow</li></ul> </li> </ol> </body> </html> Output: 
Supporting Browsers
Next TopicHTML Ordered List
|
Related Links:
- Learn HTML Tutorial
- HTML var Tag
- HTML wbr tag
- HTML label tag
- HTML legend Tag
- HTML link tag
- HTML dir Tag
- HTML script tag
- HTML section tag
- HTML select Tag
- HTML JavaScript
- HTML Comments
- HTML File Path
- HTML Head
- HTML Layout
- HTML tfoot Tag
- HTML th Tag
- HTML thead Tag
- HTML Layout Techniques
- HTML Responsive
- HTML Computercode
- HTML col Tag
- HTML colgroup Tag
- HTML Event Attributes
- HTML 5 Tags
- HTML Heading
- HTML Paragraph
- HTML Phrase Tags
- HTML Anchor
- HTML applet Tag
- HTML area Tag
- HTML map Tag
- Top 44 HTML Interview Questions | HTML5 Interview Questions (2021)
- HTML fieldset Tag
- HTML progress tag
- HTML Quotes
- HTML Entities
- HTML dfn Tag
- HTML Video
- HTML Image
- HTML Table
- HTML Lists
- HTML Ordered List | HTML Numbered List
- HTML Id Attribute
- HTML Iframes
- HTML center Tag
- HTML source tag
- HTML span Tag
- HTML Geolocation
- HTML Web Storage
- HTML Web Workers
- HTML Building Blocks
- HTML Tags
- HTML Attributes
- HTML Description List | HTML Definition List
- HTML Form
- HTML Form Input Types
- HTML Symbols
- HTML Style
- HTML SVG
- HTML tbody Tag
- HTML td Tag
- HTML Charset
- HTML URL Encode
- HTML Global Attributes
- HTML article tag
- HTML aside tag
- HTML Audio
- HTML del Tag
- HTML option Tag
- HTML output tag
- HTML param Tag
- HTML picture Tag
- HTML Server-Sent Event
- 500+ HTML Color Names
- HTML Unordered List | HTML Bulleted List
- HTML bold tag
- HTML base Tag
- HTML cite Tag
- HTML code tag
- HTML data tag
- HTML datalist tag
- HTML details tag
- HTML dialog tag
- HTML em Tag
- HTML embed tag
- HTML figcaption tag
- HTML figure tag
- HTML font Tag
- HTML footer tag
- HTML frame Tag
- HTML frameset Tag
- HTML header tag
- HTML hr tag
- HTML template tag
- HTML Textarea
- HTML html Tag
- HTML i Tag
- HTML input tag
- HTML ins Tag
- HTML Form Attributes
- HTML with CSS
- HTML Classes
- HTML Isindex Tag
- HTML kbd Tag
- HTML main tag
- HTML mark tag
- HTML div tag
- HTML New Elements
- HTML Google Maps
- HTML Drag and Drop
- HTML Canvas
- HTML caption Tag
- HTML menu Tag
- HTML meta Tag
- HTML basefont Tag
- HTML bdi tag
- HTML bdo Tag
- HTML big Tag
- HTML blockquote tag
- HTML meter tag
- HTML Text Editors
- HTML Elements
- HTML Formatting
- HTML abbr Tag
- HTML address Tag
- HTML acronym Tag
- HTML nav tag
- HTML noframes Tag
- HTML noscript tag
- HTML object Tag
- HTML optgroup Tag
- HTML pre tag
- HTML rp tag
- HTML rt tag
- HTML ruby tag
- HTML s Tag
- HTML samp Tag
- HTML small Tag
- HTML strike Tag
- HTML strong Tag
- HTML sub Tag
- HTML summary tag
- HTML body Tag
- HTML br tag
- HTML button tag
- HTML sup Tag
- HTML time tag
- HTML Title
- HTML tr Tag
- HTML track tag
- HTML tt Tag
- HTML u Tag



 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari