TheDeveloperBlog.com
C-Sharp | Java | Python | Swift | GO | WPF | Ruby | Scala | F# | JavaScript | SQL | PHP | Angular | HTML
HTML Table
HTML Table with examples of tables, forms, anchor, image, heading, marquee, textarea, paragraph, title, quotes, formatting, div, code etc.
HTML TableHTML table tag is used to display data in tabular form (row * column). There can be many columns in a row. We can create a table to display data in tabular form, using <table> element, with the help of <tr> , <td>, and <th> elements. In Each table, table row is defined by <tr> tag, table header is defined by <th>, and table data is defined by <td> tags. HTML tables are used to manage the layout of the page e.g. header section, navigation bar, body content, footer section etc. But it is recommended to use div tag over table to manage the layout of the page . HTML Table Tags
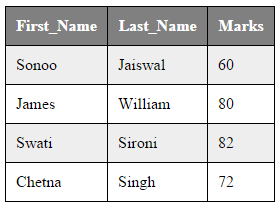
HTML Table Example
Let's see the example of HTML table tag. It output is shown above. <table> <tr><th>First_Name</th><th>Last_Name</th><th>Marks</th></tr> <tr><td>Sonoo</td><td>Jaiswal</td><td>60</td></tr> <tr><td>James</td><td>William</td><td>80</td></tr> <tr><td>Swati</td><td>Sironi</td><td>82</td></tr> <tr><td>Chetna</td><td>Singh</td><td>72</td></tr> </table> Output:
In the above html table, there are 5 rows and 3 columns = 5 * 3 = 15 values. HTML Table with Border
There are two ways to specify border for HTML tables.
1) HTML Border attributeYou can use border attribute of table tag in HTML to specify border. But it is not recommended now. <table border="1"> <tr><th>First_Name</th><th>Last_Name</th><th>Marks</th></tr> <tr><td>Sonoo</td><td>Jaiswal</td><td>60</td></tr> <tr><td>James</td><td>William</td><td>80</td></tr> <tr><td>Swati</td><td>Sironi</td><td>82</td></tr> <tr><td>Chetna</td><td>Singh</td><td>72</td></tr> </table> Output:
2) CSS Border propertyIt is now recommended to use border property of CSS to specify border in table.
<style>
table, th, td {
border: 1px solid black;
}
</style>
You can collapse all the borders in one border by border-collapse property. It will collapse the border into one.
<style>
table, th, td {
border: 2px solid black;
border-collapse: collapse;
}
</style>
Output:
HTML Table with cell paddingYou can specify padding for table header and table data by two ways:
The cellpadding attribute of HTML table tag is obselete now. It is recommended to use CSS. So let's see the code of CSS.
<style>
table, th, td {
border: 1px solid pink;
border-collapse: collapse;
}
th, td {
padding: 10px;
}
</style>
Output:
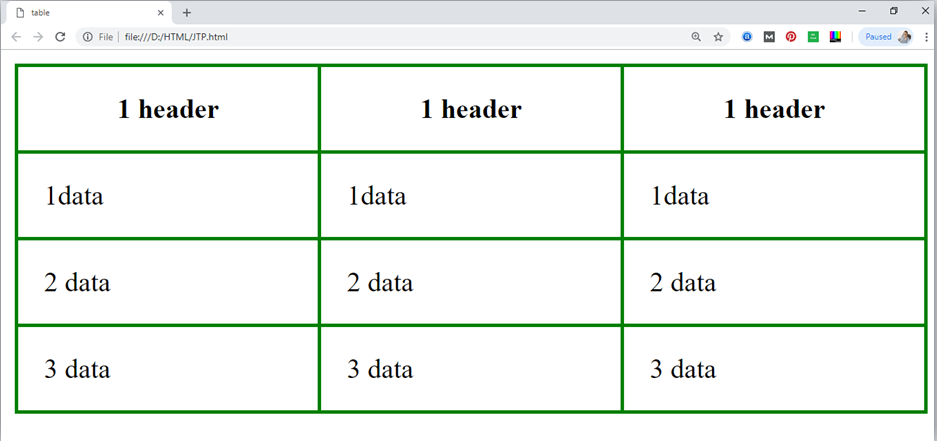
HTML Table width:We can specify the HTML table width using the CSS width property. It can be specify in pixels or percentage. We can adjust our table width as per our requirement. Following is the example to display table with width.
table{
width: 100%;
}
Example:
<!DOCTYPE html>
<html>
<head>
<title>table</title>
<style>
table{
border-collapse: collapse;
width: 100%;
}
th,td{
border: 2px solid green;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>1 header</th>
<th>1 header</th>
<th>1 header</th>
</tr>
<tr>
<td>1data</td>
<td>1data</td>
<td>1data</td>
</tr>
<tr>
<td>2 data</td>
<td>2 data</td>
<td>2 data</td>
</tr>
<tr>
<td>3 data</td>
<td>3 data</td>
<td>3 data</td>
</tr>
</table>
</body>
</html>
Output: 
HTML Table with colspanIf you want to make a cell span more than one column, you can use the colspan attribute. It will divide one cell/row into multiple columns, and the number of columns depend on the value of colspan attribute. Let's see the example that span two columns. CSS code:
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
}
</style>
HTML code: <table style="width:100%"> <tr> <th>Name</th> <th colspan="2">Mobile No.</th> </tr> <tr> <td>Ajeet Maurya</td> <td>7503520801</td> <td>9555879135</td> </tr> </table> Output:
HTML Table with rowspanIf you want to make a cell span more than one row, you can use the rowspan attribute. It will divide a cell into multiple rows. The number of divided rows will depend on rowspan values. Let's see the example that span two rows. CSS code:
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 10px;
}
</style>
HTML code: <table> <tr><th>Name</th><td>Ajeet Maurya</td></tr> <tr><th rowspan="2">Mobile No.</th><td>7503520801</td></tr> <tr><td>9555879135</td></tr> </table> Output:
HTML table with captionHTML caption is diplayed above the table. It must be used after table tag only. <table> <caption>Student Records</caption> <tr><th>First_Name</th><th>Last_Name</th><th>Marks</th></tr> <tr><td>Vimal</td><td>Jaiswal</td><td>70</td></tr> <tr><td>Mike</td><td>Warn</td><td>60</td></tr> <tr><td>Shane</td><td>Warn</td><td>42</td></tr> <tr><td>Jai</td><td>Malhotra</td><td>62</td></tr> </table> Styling HTML table even and odd cellsCSS code:
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 10px;
}
table#alter tr:nth-child(even) {
background-color: #eee;
}
table#alter tr:nth-child(odd) {
background-color: #fff;
}
table#alter th {
color: white;
background-color: gray;
}
</style>
Output: 
NOTE: You can also create various types of tables using different CSS properties in your table.Supporting Browsers
Next TopicHTML tbody Tag
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Related Links:
- Learn HTML Tutorial
- HTML var Tag
- HTML wbr tag
- HTML label tag
- HTML legend Tag
- HTML link tag
- HTML dir Tag
- HTML script tag
- HTML section tag
- HTML select Tag
- HTML JavaScript
- HTML Comments
- HTML File Path
- HTML Head
- HTML Layout
- HTML tfoot Tag
- HTML th Tag
- HTML thead Tag
- HTML Layout Techniques
- HTML Responsive
- HTML Computercode
- HTML col Tag
- HTML colgroup Tag
- HTML Event Attributes
- HTML 5 Tags
- HTML Heading
- HTML Paragraph
- HTML Phrase Tags
- HTML Anchor
- HTML applet Tag
- HTML area Tag
- HTML map Tag
- Top 44 HTML Interview Questions | HTML5 Interview Questions (2021)
- HTML fieldset Tag
- HTML progress tag
- HTML Quotes
- HTML Entities
- HTML dfn Tag
- HTML Video
- HTML Image
- HTML Table
- HTML Lists
- HTML Ordered List | HTML Numbered List
- HTML Id Attribute
- HTML Iframes
- HTML center Tag
- HTML source tag
- HTML span Tag
- HTML Geolocation
- HTML Web Storage
- HTML Web Workers
- HTML Building Blocks
- HTML Tags
- HTML Attributes
- HTML Description List | HTML Definition List
- HTML Form
- HTML Form Input Types
- HTML Symbols
- HTML Style
- HTML SVG
- HTML tbody Tag
- HTML td Tag
- HTML Charset
- HTML URL Encode
- HTML Global Attributes
- HTML article tag
- HTML aside tag
- HTML Audio
- HTML del Tag
- HTML option Tag
- HTML output tag
- HTML param Tag
- HTML picture Tag
- HTML Server-Sent Event
- 500+ HTML Color Names
- HTML Unordered List | HTML Bulleted List
- HTML bold tag
- HTML base Tag
- HTML cite Tag
- HTML code tag
- HTML data tag
- HTML datalist tag
- HTML details tag
- HTML dialog tag
- HTML em Tag
- HTML embed tag
- HTML figcaption tag
- HTML figure tag
- HTML font Tag
- HTML footer tag
- HTML frame Tag
- HTML frameset Tag
- HTML header tag
- HTML hr tag
- HTML template tag
- HTML Textarea
- HTML html Tag
- HTML i Tag
- HTML input tag
- HTML ins Tag
- HTML Form Attributes
- HTML with CSS
- HTML Classes
- HTML Isindex Tag
- HTML kbd Tag
- HTML main tag
- HTML mark tag
- HTML div tag
- HTML New Elements
- HTML Google Maps
- HTML Drag and Drop
- HTML Canvas
- HTML caption Tag
- HTML menu Tag
- HTML meta Tag
- HTML basefont Tag
- HTML bdi tag
- HTML bdo Tag
- HTML big Tag
- HTML blockquote tag
- HTML meter tag
- HTML Text Editors
- HTML Elements
- HTML Formatting
- HTML abbr Tag
- HTML address Tag
- HTML acronym Tag
- HTML nav tag
- HTML noframes Tag
- HTML noscript tag
- HTML object Tag
- HTML optgroup Tag
- HTML pre tag
- HTML rp tag
- HTML rt tag
- HTML ruby tag
- HTML s Tag
- HTML samp Tag
- HTML small Tag
- HTML strike Tag
- HTML strong Tag
- HTML sub Tag
- HTML summary tag
- HTML body Tag
- HTML br tag
- HTML button tag
- HTML sup Tag
- HTML time tag
- HTML Title
- HTML tr Tag
- HTML track tag
- HTML tt Tag
- HTML u Tag



 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari